The Gutenberg Editor – An Introduction
The Gutenberg Editor is the latest editor for WordPress. It has a lot of features that take a bit of getting used to when you have been using WordPress for years. The first thing to notice is that all of the elements are blocks.
Blocks can be just about anything that you wish, for simple text to videos. There are many blocks to choose from including putting widgets into the page directly. All of this saves time. The block style takes a bit of getting used to, but it is not a big hurdle.
Blocks seem to work well in laying things out and they are fairly intuitive. You can get other blocks through plugins – One of the more useful ones is called Otter Blocks, but there are many more. Otter Blocks allows you to include Google Maps.
Posts previously created with TinyMCE will be treated as a single block, but you can split them into Gutenberg blocks by clicking on the three dots icon in the block toolbar and selecting Convert to Blocks. Do this only if the content doesn’t translate well in the new WordPress 5 themes.
Blocks in Gutenberg

Inserting a Block
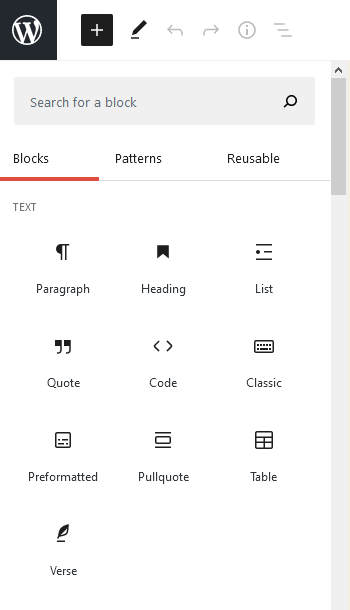
To insert a new block you click on the plus sign (top left hand corner) and it brings up the blocks to choose from. Clicking on the three dots icon (right) also lets you access and edit the current block’s source code.

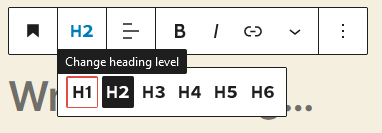
You can choose the “H” size of the Headline. You can also choose Bold, Alignment, and other values.

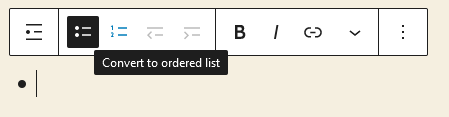
You can choose from ordered and unordered lists.

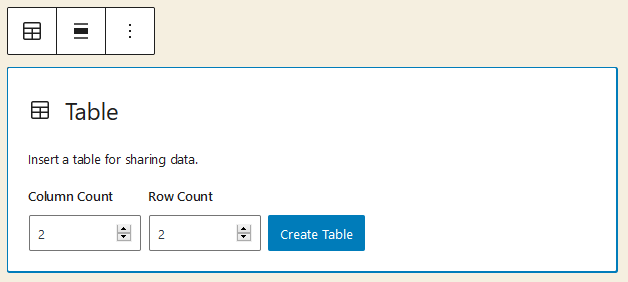
One of the easiest ways to make a table. You just choose the cells and rows and then hit create. You can align it too.

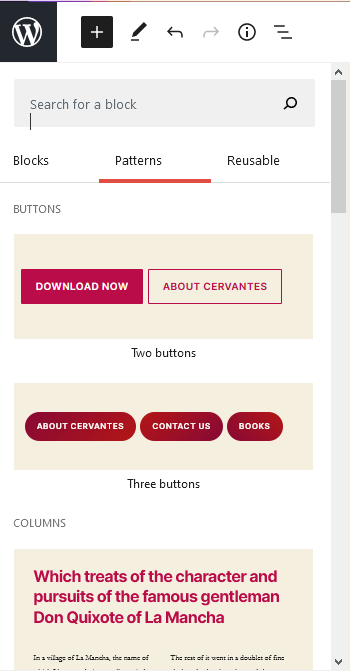
Gutenberg Patterns
Patterns give you a template to follow in your layout. They give you a starting place to edit the content and make it your own. There are several patterns that are available and they make things easier and faster.
You can create two columns of text with and without pictures easily with patterns. Quotes and different headers are available.
Gutenberg Reusable Tab
This tab is for your patterns that you have customized and want to use again on your site. This saves a lot of time using the old cut and paste method.
Gutenberg – Overall
Overall, I like Gutenberg. It takes some getting used to but it seems to speed things up in laying out a page. As the project ages it is getting better. One of the hard things is getting to the code itself. But at the top right of the screen you can switch to the code editor, to tweak the code as you wish. Gutenberg’s official mission statement is to “go beyond the post into page templates and ultimately, full-site customization.” It still has a long way to go before full-site customization is realized.